-
前端开发
jQuerydraggable事件 jQuery draggable事件是jQuery UI提供的一种拖拽功能,可以让用户拖拽DOM元素,实现拖拽效果。它可以让用户拖拽DOM元素,改变其位置,实现拖拽效果。 使用方法 使用jQuery draggable事件可以很容易的实现拖拽功能,只需要在页面中引入jQuery和jQuery UI的JS文件,在JS代码中调用draggable方法即可实现拖拽功能。 script type="text/javascript" src="jquery.js"/scripts...
2023-08-22 183
-
前端开发
网站开发流程前端部分主要包括以下几个步骤: 1. 需求分析 需要确定网站的需求,包括用户群体、功能要求、安全性要求等。这一步主要是和客户进行沟通,确定网站的基本功能,并结合客户的需求,明确功能细节。 2. 网站结构设计 根据需求分析的结果,进行网站结构设计,包括页面结构、导航结构、数据存储结构等。这一步需要设计师深入思考,把握住整个网站的架构,以确保网站的可用性和可维护性。 3. 界面设计 根据网站结构设计的结果,进行...
2023-08-21 51
-
前端开发
Vue中使用join方法处理数组数据 Vue中使用join方法处理数组数据是一种简单高效的技巧。join方法可以把一个数组中的所有元素拼接成一个字符串,其中可以指定分隔符,默认使用逗号。 // 定义一个数组let arr = ['a', 'b', 'c', 'd'];// 使用join方法把数组拼接成一个字符串let str = arr.join('-');// 输出结果console.log(str); // a-b-c-d Vue中使用join方法处理数组数据是一种简单高效的技巧,可以用来处理一些常见...
2023-07-29 95
-
前端开发
Vue3中获取子组件的常用方式有三种:ref、$refs和$children。 ref ref是一个指令,可以用来为组件指定一个引用名。在Vue3中,ref可以被用在任何元素上,不仅限于组件,这样就可以方便地访问到组件的实例。使用ref的示例代码如下: template div Child ref="child"/ /div/templatescriptimport Child from './Child.vue'export default { components: { Child }, mounte...
2023-07-29 93
-
前端开发
jQuery 1.9.1.min.js是一款非常受欢迎的JavaScript库,它可以帮助开发者更加快速、高效的开发网页。jQuery 1.9.1.min.js文件可以在官网上下载,也可以在第三方网站上下载,下载完成后,将文件保存到网站根目录,可以在网页中引入,引入方式如下: script type="text/javascript" src="jquery-1.9.1.min.js"/script 引入完成后,就可以使用jQuery 1.9.1.min.js文件中的所有函数和方法了。jQuery 1.9...
2023-07-22 60
-
前端开发
Vue框架中lazy加载的使用方式 Vue框架中的lazy加载可以帮助开发者提高网页的性能,提升用户体验,减少页面的加载时间。Lazy加载的实现方式有多种,比如使用Vue的指令v-lazy,使用Vue的插件vue-lazyload,使用Vue的组件vue-lazy-component。 使用Vue的指令v-lazy Vue的指令v-lazy可以帮助开发者实现图片的懒加载,使用方式如下: img v-lazy="imageUrl"/ 其中imageUrl是图片的链接,使用v-lazy指令可以实现图片的懒加载...
2023-07-21 167
-
前端开发
CNZZ(中国站长统计)是国内最常用的网站访问统计服务之一。通过在网页中添加 CNZZ 统计代码,您可以轻松地获得关于网站访问量、流量来源、受众数据等有用的统计信息。以下是在 HTML 网页中使用 CNZZ 统计代码的详细步骤: 步骤 1:获取 CNZZ 统计代码 打开 CNZZ 官方网站,并登录到您的 CNZZ 帐户。 在帐户面板或控制台页面中,找到您想要统计的网站对应的网站 ID 或网站码。这个码通常由数字组成。 步骤 2:编辑 HTML 文件 打开您想要添加统计代码的...
2023-07-21 142

-
前端开发
有很多客户在建站的过程中,联系我们板块或者是网站的foot板块有需要展示门店地图的需求,百度的地图是大家最常用的,极个别客户也有喜欢用高德地图的,那么今天就专门出一篇教程,高德地图嵌入网站的方法,很简单,进入正题. 正文 1、首先到高德地图的开放平台创建应用,申请key码,申请入口:高德开放平台认证地址,选择你的认证方式,这个就不多详细写了,基本操作。 2、在高德地图开放平台的开发指南中,填入自己的位置信息及定位,输...
2023-07-18 164

-
前端开发
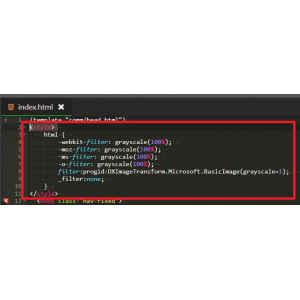
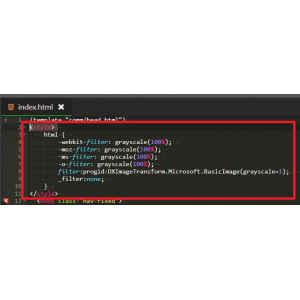
将下面代码加入在模板头部,主体样式css里即可,网页即可变为灰色,包括网站的广告、图片等整个网页变黑白了。 style html{-webkit-filter: grayscale(100%); /* weizhan */-moz-filter: grayscale(100%); /*boke*/-ms-filter: grayscale(100%); /*ie9*/-o-filter: grayscale(100%); /*opera*/filter: grayscale(100%);filter:pr...
2023-07-15 73
-
前端开发
几乎所有网站都有自定义广告位的功能,部分站长用户不明白怎么使用,小揪带大家学习一下如何自定义自己的文字广告、图片广告和联盟广告。 文字广告 下面的是最常见的文字广告代码: a href="链接地址"显示的文字/a 文字链接在新窗口打开的代码: a href="链接地址" target="_blank"显示的文字/a 链接添加nofollow的代码: a href="链接地址" target="_blank" rel="nofollow"显示的文字/a 图片广告 下面的是最常见的图片广告代码: a href...
2023-07-14 105