
-
前端开发
该效果很常见,网上的代码都非常的乱,样式改起来非常难受。 本文提供 最简洁 的解决方案与干净整洁的代码,一眼看过去就知道改哪里, 配合 Vue.js 项目非常合适,如下图所示: 完整源码 您建立一个干净的*.html文件,或者直接选择性复制即可。 section class="content" !-- 有菜单 -- div class="items" div class="menu" span有菜单/span div ...
2023-07-14 74
-
前端开发
可以使用JavaScript中的 navigator.userAgent 属性来检测用户设备,并使用CSS的 display 属性来隐藏或显示div元素。 下面是一个简单的示例: !DOCTYPE html html head style /* 用于电脑端显示的div样式 */ #a-div { display: block; } /* 用于手机端显示的div样式 */ @media screen a...
2023-07-13 119

-
前端开发
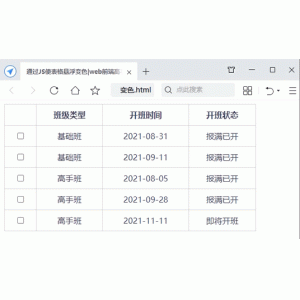
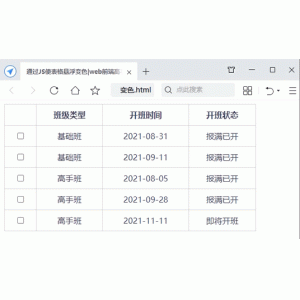
我们需要通过JS实现鼠标放到表格上整行变色,如何实现这个功能呢? 表格HTML代码如下: table thead tr th/th th班级类型/th th开班时间/th th开班状态/th /tr /thead tbody id="tb" tr td input type="checkbox" / ...
2023-07-13 183
-
前端开发
html怎么设置字体居右,今天小编就来给大家整理html怎么设置字体居右,希望对各位有所帮助,具体内容如下: html文字怎么设置居左居中居右? div class="text clearfix" style="text-align:center;" span st...
2023-07-13 186
-
前端开发
Layer插件是一款轻量级的Web UI框架,具有强大的功能,可以快速实现各种功能。本文将介绍如何使用Layer插件的图标样式,以及使用这些图标样式的技巧。 1. Layer插件的图标样式 Layer插件的图标样式分为两种:内置图标样式和自定义图标样式。内置图标样式包括一些常用的图标,如收藏、评论、编辑等,可以直接使用,不需要自己编写代码。自定义图标样式需要自己编写代码,可以自定义图标的样式和内容,满足更多的需求。 2. 使用Layer插件的图标样式...
2023-07-12 55
-
前端开发
将Object对象转换为String数组是一种常见的操作,可以使用JavaScript中的Object.keys()方法实现。Object.keys()方法可以返回一个由给定对象的自身可枚举属性组成的数组,即可以将Object对象转换为字符串数组。 使用方法: //定义一个Object对象var obj = { name: 'John', age: 25, gender: 'male'};//使用Object.keys()方法将Object对象转换为String数组var arr = Object.key...
2023-07-11 104
-
前端开发
jQuery append() 方法 jQuery 的 append() 方法用于在被选元素的结尾插入指定内容。append() 方法用于在被选元素的结尾插入指定内容,它只能插入内容,不能替换元素中的内容。 append() 方法通过一个参数(可以是 HTML 字符串、DOM 元素、文本节点、数组,jQuery 对象等)来插入内容。 使用方法 $(selector).append(content); content:可以是 HTML 字符串、DOM 元素、文本节点、数组,jQuery 对象等。 使用示例 ...
2023-07-11 55
-
前端开发
Node.js集成SQLite使用示例及操作步骤 Node.js是一款开源的服务器端JavaScript环境,可以让开发者使用JavaScript语言编写服务器端程序。Node.js可以与SQLite3数据库进行集成,从而实现数据库的操作。下面介绍Node.js集成SQLite使用的示例及操作步骤。 1. 安装Node.js和SQLite 需要安装Node.js和SQLite3,Node.js可以从官方网站https://nodejs.org/en/下载安装,而SQLite3可以从https://www....
2023-07-08 194
-
前端开发
jQuery map()方法用法 jQuery map()方法用于将一个数组中的元素映射到另一个数组中,返回一个新的jQuery对象。它可以接受一个函数作为参数,该函数用于把原始数组中的每个元素映射到一个新的数组中。 jQuery map()方法语法 jQuery.map( array, callback(element, index) ) 参数: array:要映射的数组 callback:映射函数,该函数接收两个参数:当前元素和当前元素的索引。 jQuery map()方法实例 下面的实例演示了如何使...
2023-07-08 200
-
前端开发
在JavaScript中,LHS和RHS是指左值和右值,它们是JavaScript中的基本概念,是JavaScript中变量和表达式的两个重要组成部分。 LHS(左值) LHS(Left Hand Side)指的是赋值运算符左边的变量,也就是被赋值的变量,可以理解为一个接收器,用于接收右边的值。 var a = 10; // a为LHS RHS(右值) RHS(Right Hand Side)指的是赋值运算符右边的值,也就是要被赋值的值,可以理解为一个提供器,用于提供给左边的变量。 var a = 10;...
2023-07-08 75