有很多客户在建站的过程中,联系我们板块或者是网站的foot板块有需要展示门店地图的需求,百度的地图是大家最常用的,极个别客户也有喜欢用高德地图的,那么今天就专门出一篇教程,高德地图嵌入网站的方法,很简单,进入正题. 正文 1、首先到高德地图的开放平台创建应用,申请key码,申请入口:高德开放平台认证地址,选择你的认证方式,这个就不多详细写了,基本操作。 2、在高德地图开放平台的开发指南中,填入自己的位置信息及定位,输 […]
有很多客户在建站的过程中,联系我们板块或者是网站的foot板块有需要展示门店地图的需求,百度的地图是大家最常用的,极个别客户也有喜欢用高德地图的,那么今天就专门出一篇教程,高德地图嵌入网站的方法,很简单,进入正题.
1、首先到高德地图的开放平台创建应用,申请key码,申请入口:高德开放平台认证地址,选择你的认证方式,这个就不多详细写了,基本操作。

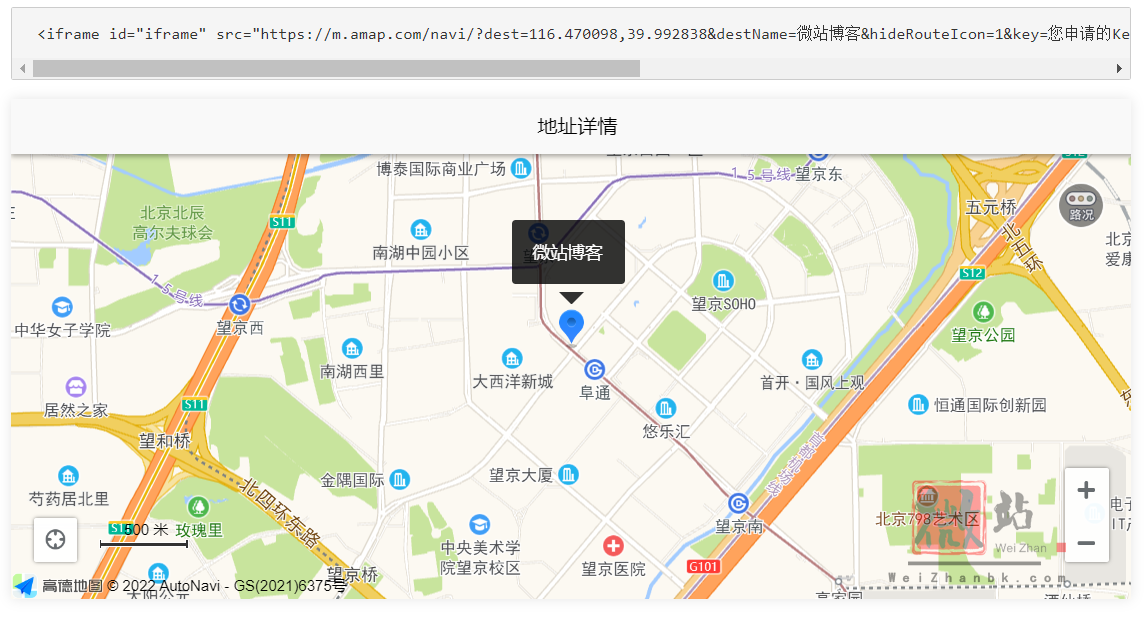
2、在高德地图开放平台的开发指南中,填入自己的位置信息及定位,输入刚刚自己创建的应用自动生成的key码,填入到对应位置,入口地址:地图链接生成入口,获取经纬度的地址为:获取经纬度地址

3、填写完后在下面自动生成的url地址复制下来,利用iframe将地图嵌入到需要放置的页面,看示例:
<iframe id="iframe" src="此位置填写图2中的自动生成的http地址" frameborder="0" scrolling="no" rel="nofollow" width="100%" style="height: 100px;"></iframe>
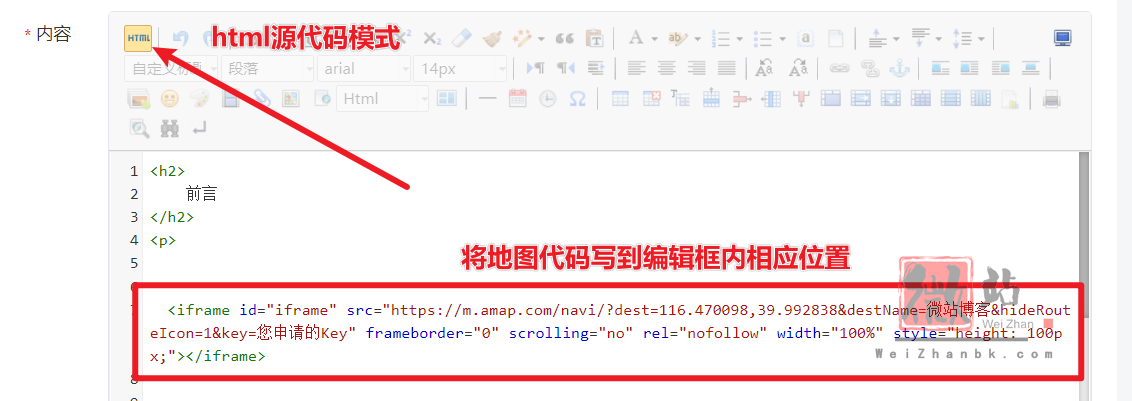
4、切记插入代码的时候一定要将编辑器切换到html源代码模式。

<iframe id="iframe" src="/uploads/allimg/230718/024622K36-4.jpg" frameborder="0" scrolling="no" rel="nofollow" width="100%" style="height: 100px;"></iframe>