上期讲到《 百度优化之移动适配代码正则表达式适配 》,有读者反馈,这里面没有涉及到列表页分页的适配方法,比如pc端页面为list1、list2,而移动端页面则采取下拉方式没有多个列 […]
上期讲到《百度优化之移动适配代码正则表达式适配》,有读者反馈,这里面没有涉及到列表页分页的适配方法,比如pc端页面为list1、list2,而移动端页面则采取下拉方式没有多个列表页时该如何写适配代码?
这里是有点疏漏,关于分页如何通过移动适配工具提交适配关系,本期给出解决方案。
示例,余斗pc的列表页面为:
https://www.dedesos.com/jiaochengheji/list_3_1.html
https://www.dedesos.com/jiaochengheji/list_3_2.html
移动页面采取下拉方式,页面为:
http://m.dedesos.com/jiaochengheji
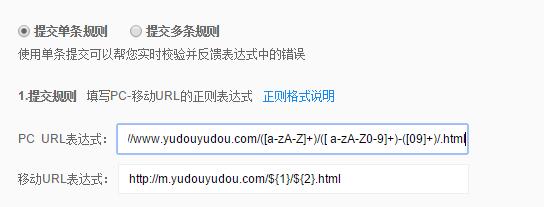
使用移动适配工具规则提交时,适配代码为:
https://www.dedesos.com/([a-zA-Z]+)/([ a-zA-Z0-9]+)-([0-9]+)/.html http://m.dedesos.com/${1}/${2}

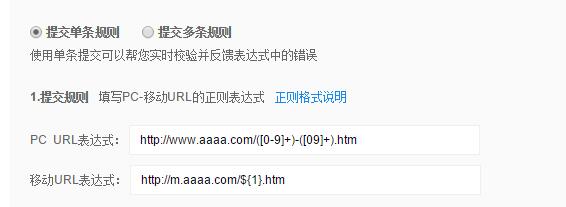
发散思维下,纯数字分页情况下,pc页面为:
www.aaaa.com/1234-1.htm
www.aaaa.com/1234-2.htm
移动页面为:
m.aaaa.com/1234.htm
则移动适配时代码为:
http://www.aaaa.com/([0-9]+)-([0-9]+).htm http://m.aaaa.com/${1}.htm