前言:本文所讲述的移动适配都是针对百度搜索引擎,对国内其他搜索引擎也大同小异,大家可以参考借鉴。 众所周知,百度的移动适配分为三种:自适应、代码适配与跳转适配,其中 […]
前言:本文所讲述的移动适配都是针对百度搜索引擎,对国内其他搜索引擎也大同小异,大家可以参考借鉴。
众所周知,百度的移动适配分为三种:自适应、代码适配与跳转适配,其中自适应网站无需做移动适配,百度会自行识别,跳转适配在百度工具中的SiteAPP中会有具体教程教大家如何添加代码,唯独代码适配的相关介绍特别少,不仅仅是百度官方,网上也很难搜到相关教程,那么我们在代码适配的时候要注意什么呢?
一、移动适配代码提交
前期余斗讲过《百度优化之移动适配代码正则表达式适配》,我们先把移动端与Pc端的对应表达式写好后提交,接下来还需要分别在我们的移动站点网页与Pc站点上做相关配置了。
二、Vary HTTP 标头
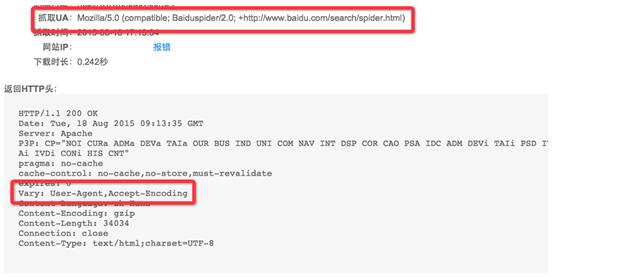
Vary HTTP会向百度传递信号,表示本站是个代码适配的站点,然后百度会更方便的抓取整站进行适配。另外Vary HTTP 标头也可以防止访客收到错误的网页缓存。配置Vary HTTP 标头需要在服务器上进行,设置 Varyheader 为 Vary:
Apache服务器,配置文件中写:
Nginx 与IIS等则在配置文件中写:
注意:Nginx服务器打开这个设置需要安装ngx_headers_more模块。
三、Meta applicable-device 标签
做好Vary HTTP 标头之后,为了让百度更好区别我们的Pc页面和移动页面,我们还需要利用百度自定义的Meta applicable-device标签。
Meta applicable-device标签并非站点必须标注,这个标签可以帮助百度校正自己的判断,一般建议做代码适配加上这个代码,效果会更好。
Meta applicable-device标签是添加在网页模版中,添加在网页中。
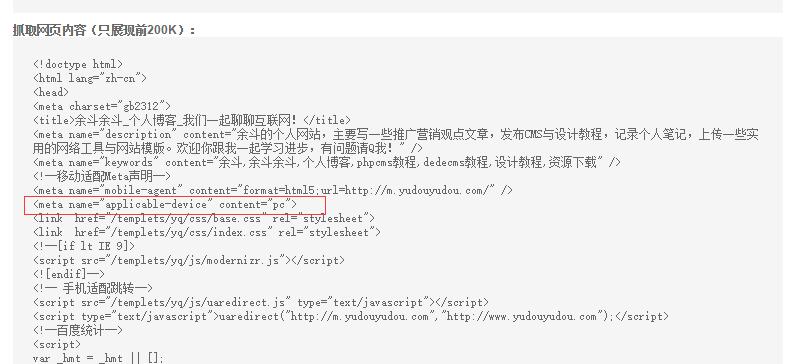
Pc站点添加:
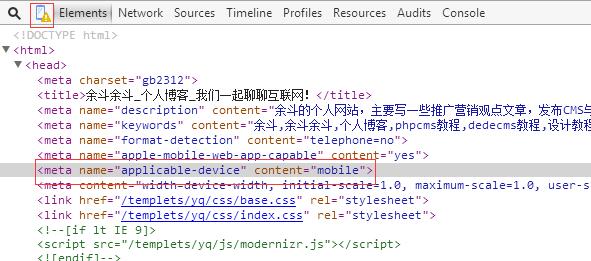
移动站点添加:
四、测试检查
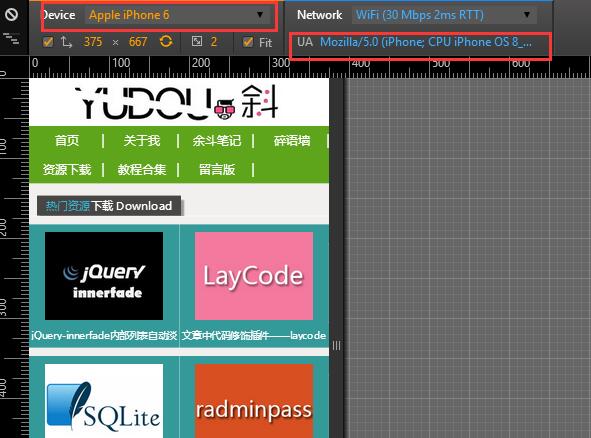
做好以上两步,我们则可以来,模拟百度蜘蛛来测试我们添加的代码是否有效,这里我们用Google 浏览器来实现,详情点击《利用Chrome浏览器模拟百度、谷歌等蜘蛛访问》《用Chrome浏览器来当手机模拟器测试》,有效的结果如下图:


最后,我们在百度站长工具中用抓取诊断工具测试下几个页面以确保最终效果:


自此,一个完整的百度移动适配系列就完全结束,后期大家可以持续跟踪下百度移动的流量,相信一定会有所收获。
