上次分享了如何给内容栏目增加栏目简介字段- pbootcms内容栏目增加栏目简介字段的方法 ,有网友反馈是否可以把textarea改为编辑器,答案是可以的,下面就接着上去的做些修改。 上次做完的效果 这次修改后的效果 实现方法 1、首先照着之前的教程成功新增出栏目简介字段-pbootcms内容栏目增加栏目简介字段的方法 2、新增完之后开始做些修改,还在这个文件里修改/apps/admin/view/default/content/contentsort.html ①把原来第一次新增的 divclass=l […]
上次分享了如何给内容栏目增加栏目简介字段->pbootcms内容栏目增加栏目简介字段的方法,有网友反馈是否可以把textarea改为编辑器,答案是可以的,下面就接着上去的做些修改。
上次做完的效果

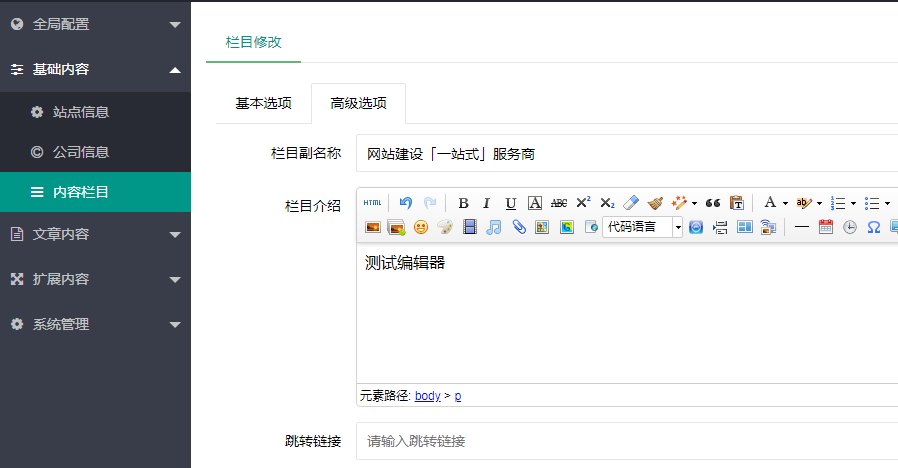
这次修改后的效果

1、首先照着之前的教程成功新增出栏目简介字段->pbootcms内容栏目增加栏目简介字段的方法
2、新增完之后开始做些修改,还在这个文件里修改/apps/admin/view/default/content/contentsort.html
①把原来第一次新增的
<div class="layui-input-block"><textarea name="sortdesc" placeholder="请输入栏目介绍" class="layui-textarea"></textarea></div>
修改成
<div class="layui-input-block"><script type="text/plain" id="editor" name="sortdesc" style="width:100%;height:140px;"></script></div>
②把原来第二处新增的
<div class="layui-input-block"><textarea name="sortdesc" value="{$sort->sortdesc}" placeholder="请输入栏目介绍" class="layui-textarea">{$sort->sortdesc}</textarea></div>
修改成
<div class="layui-input-block"><script type="text/plain" id="editor" name="sortdesc" style="width:100%;height:140px;">{fun=decode_string([$sort->sortdesc])}</script></div>
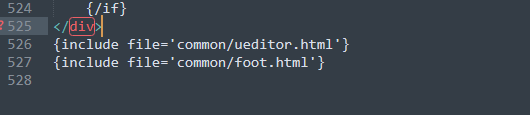
③在页面底部找到
{include file='common/foot.html'}
在其上方增加
{include file='common/ueditor.html'}
截图:

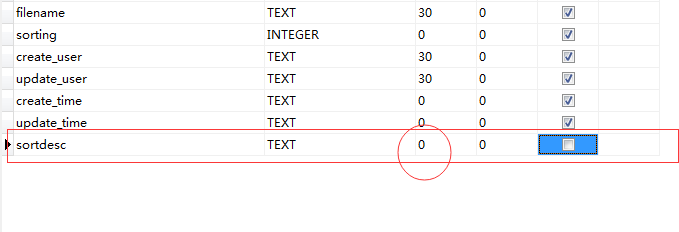
④考虑到使用编辑器后内容会变多,所以得去把原来新增的字段长度改成不限制,改为0。位置在数据库表ay_content_sort


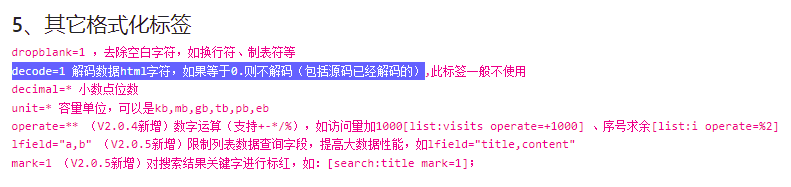
⑤碰到处理标签调用出来的数据带html字符,可以在调用标签里加上decode=1,例如:{sort:sortdesc decode=1}