pbootcms 后台使用的是百度ueditor编辑器,ueditor上传图片会自动添加title、alt属性,属性值为源图的文件名,pbootcms中title为图片上传后的一串日期数字名称,从SEO和用户体验角度来说都不好。 去除方法 接下来准备改造成默认图片上传后只带alt=,一个空alt属性,然后通过手动去编辑图片描述实现seo最佳效果。 1、打开\core\extend\ueditor\ueditor.all.min.js文件,搜索imageUrlPrefix,找到 g.setAttribute […]
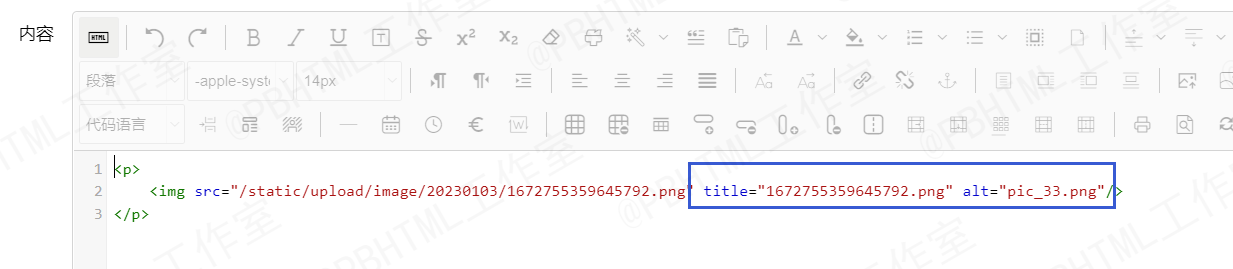
pbootcms后台使用的是百度ueditor编辑器,ueditor上传图片会自动添加title、alt属性,属性值为源图的文件名,pbootcms中title为图片上传后的一串日期数字名称,从SEO和用户体验角度来说都不好。

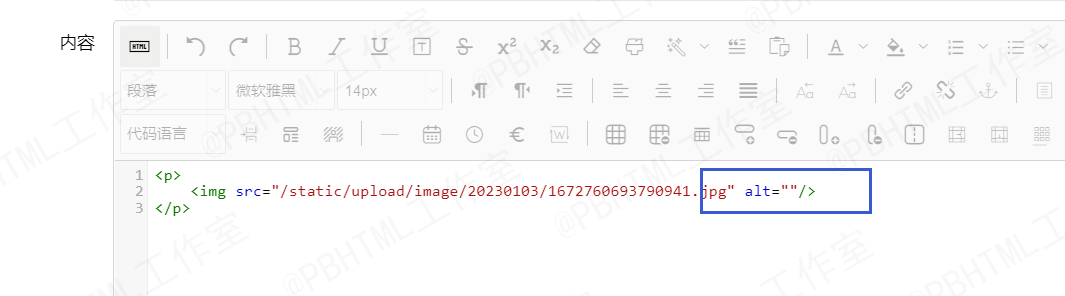
接下来准备改造成默认图片上传后只带alt="",一个空alt属性,然后通过手动去编辑图片描述实现seo最佳效果。
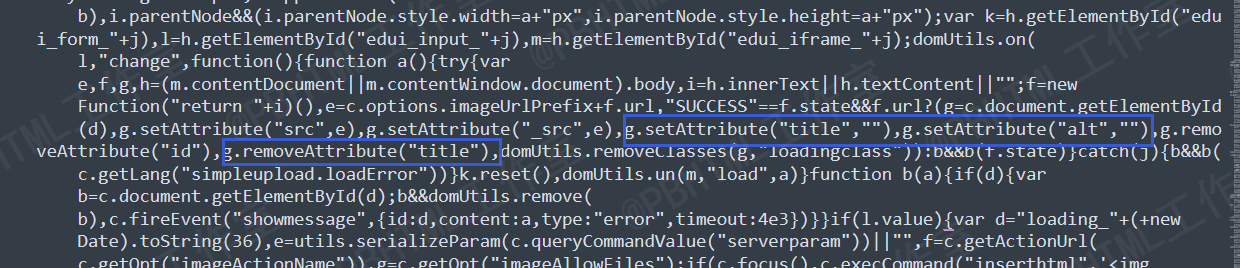
1、打开\core\extend\ueditor\ueditor.all.min.js文件,搜索”imageUrlPrefix“,找到
g.setAttribute("title",f.title||""),g.setAttribute("alt",f.original||"")
修改成
g.setAttribute("title",""),g.setAttribute("alt","")
再找到g.removeAttribute("id"),后添加
g.removeAttribute("title"),
如下图所示:

2、为了后台刷新能直接看到效果,还得去给引入的js文件增加版本号?v=xxx
打开\apps\admin\view\default\common\ueditor.html文件,找到
{CORE_DIR}/extend/ueditor/ueditor.all.min.js
修改成
{CORE_DIR}/extend/ueditor/ueditor.all.min.js?v=1