
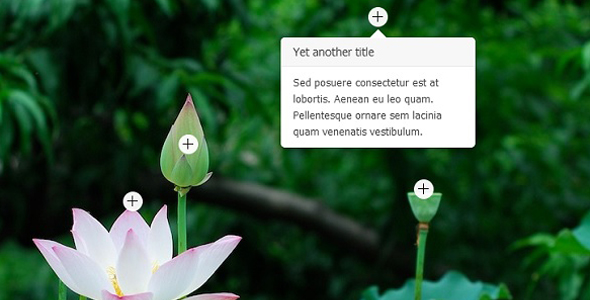
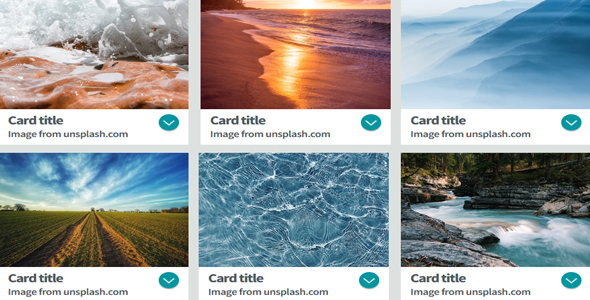
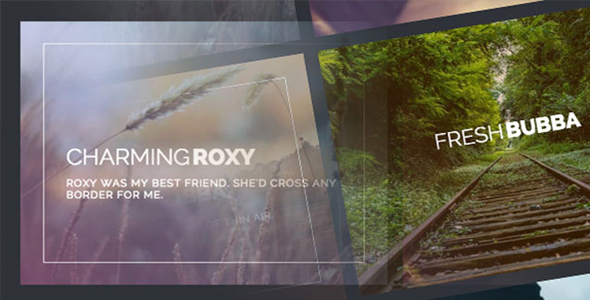
现在的网站越做越精美,用户体验要求越来越高,这个插件给你展示了 30 种 HTML5 和 css3 鼠标滑过图片时图片显示标题的炫酷效果。这些鼠标滑过图片效果都使用了 html5 和 css3 3D transform 等技术制作。 这个插件使用 css 3D transforms 和伪元素来制作动画效果。请确保你的浏览器支持这些 css3 特性。另外,在文本上使用 css transitions 时,火狐浏览器存在一些小 bug(文本看起来不是十分的平滑)
HTML
<div class="grid">
<figure class="effect-lily">
<img src="img/1.jpg" alt="img01"/>
<figcaption>
<h2>Nice <span>Lily</span></h2>
<p>Lily likes to play with crayons and pencils</p>
<a href="http://www.htmleaf.com/">View more</a>
</figcaption>
</figure>
<!-- ... -->
</div>
CSS
下面列出了“Sadie”效果的 css 代码,我们将在伪元素上使用线性渐变来制作标题动画效果。
figure.effect-sadie figcaption::before {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: linear-gradient(to bottom, rgba(72,76,97,0) 0%, rgba(72,76,97,0.8) 75%);
content: '';
opacity: 0;
transform: translate3d(0,50%,0);
}
figure.effect-sadie h2 {
position: absolute;
top: 50%;
left: 0;
width: 100%;
color: #484c61;
transition: transform 0.35s, color 0.35s;
transform: translate3d(0,-50%,0);
}
figure.effect-sadie figcaption::before,
figure.effect-sadie p {
transition: opacity 0.35s, transform 0.35s;
}
figure.effect-sadie p {
position: absolute;
bottom: 0;
left: 0;
padding: 2em;
width: 100%;
opacity: 0;
transform: translate3d(0,10px,0);
}
figure.effect-sadie:hover h2 {
color: #fff;
transform: translate3d(0,-50%,0) translate3d(0,-40px,0);
}
figure.effect-sadie:hover figcaption::before ,
figure.effect-sadie:hover p {
opacity: 1;
transform: translate3d(0,0,0);
}