实现示范 修改教程 1、打开 /dede/swfupload.php 找到,大概在137行 echo FILEID: . $_SESSION [ fileid ]; 在它的上面加入 $ file_snames = explode( . , $Filename ); $ file_filename = $file_snames [count( $file_snames )-2]; $ _SESSION[ file_filename ][ $_SESSION [ fileid ]] = $file_filen […]
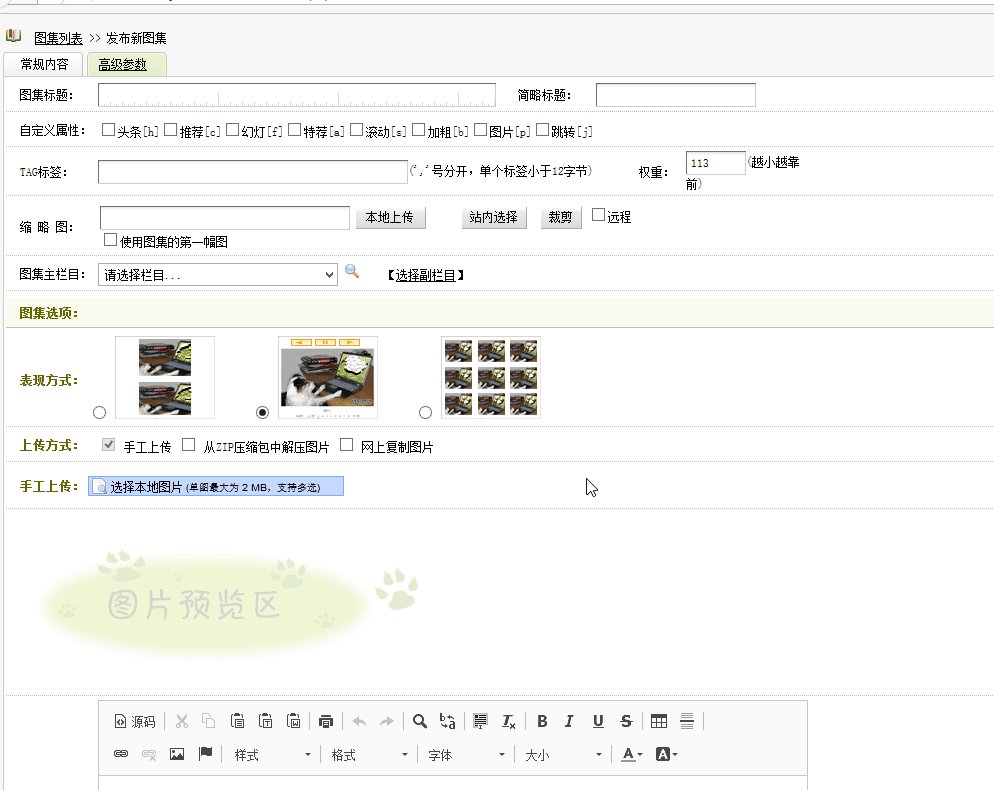
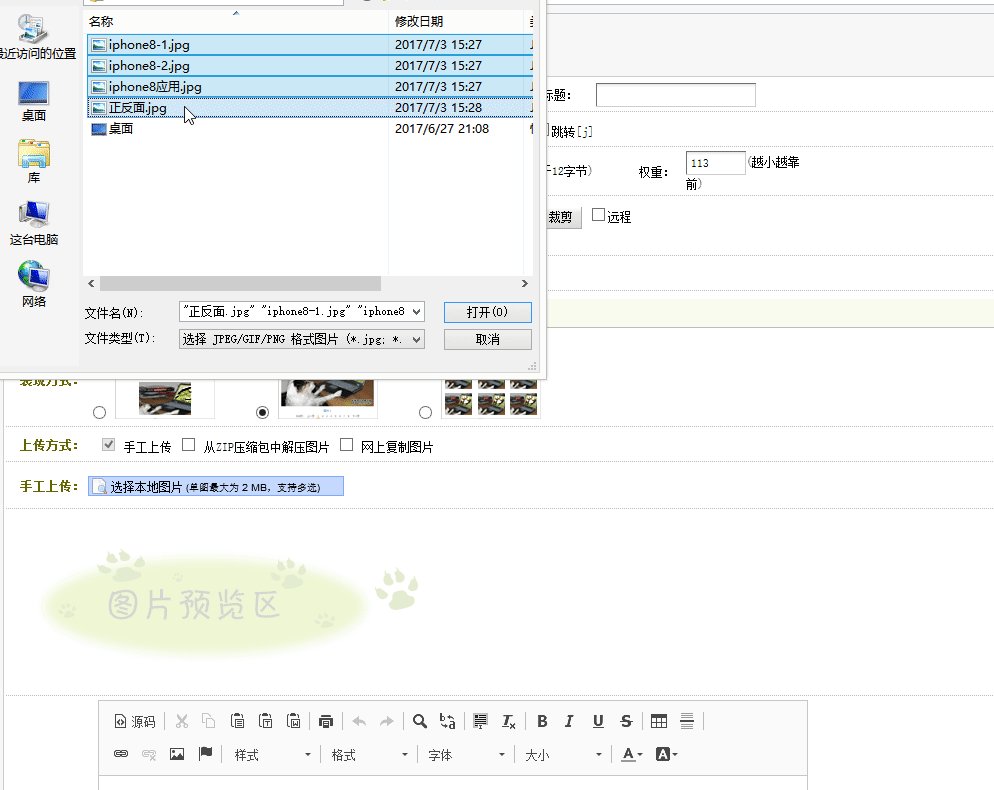
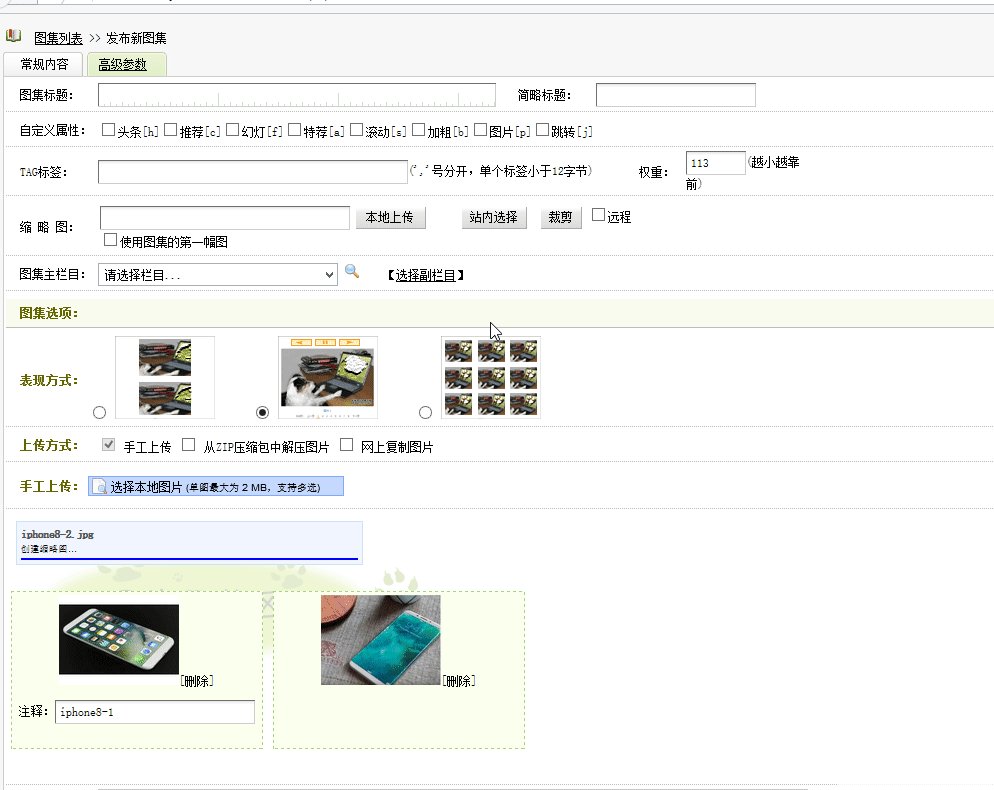
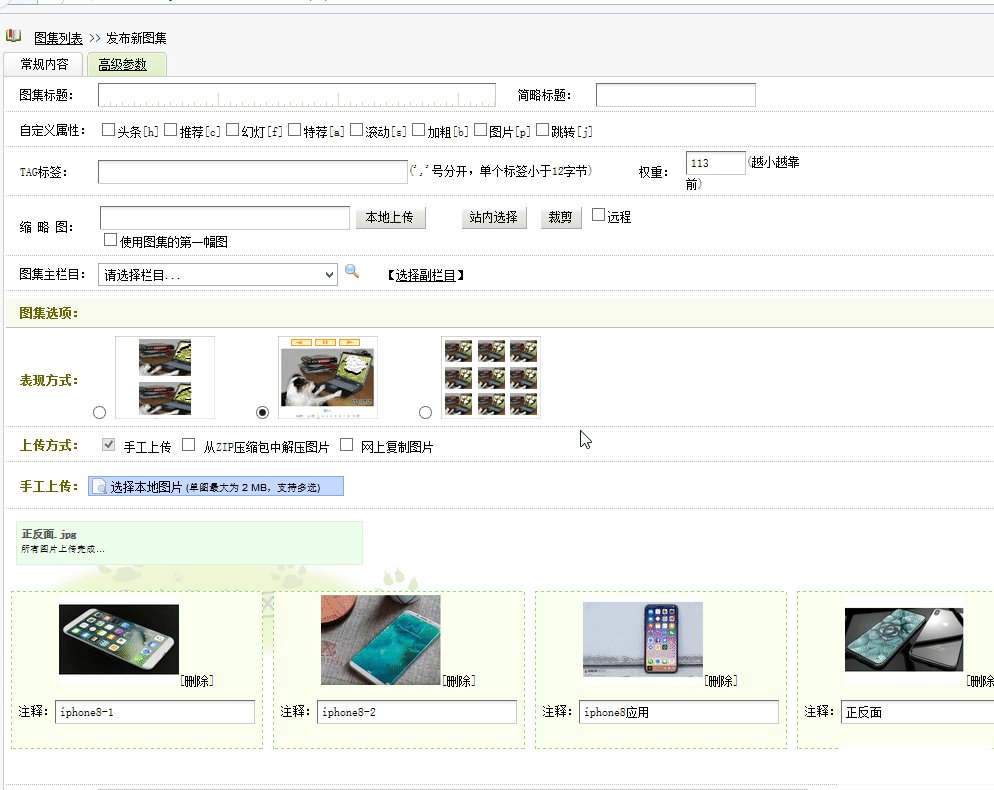
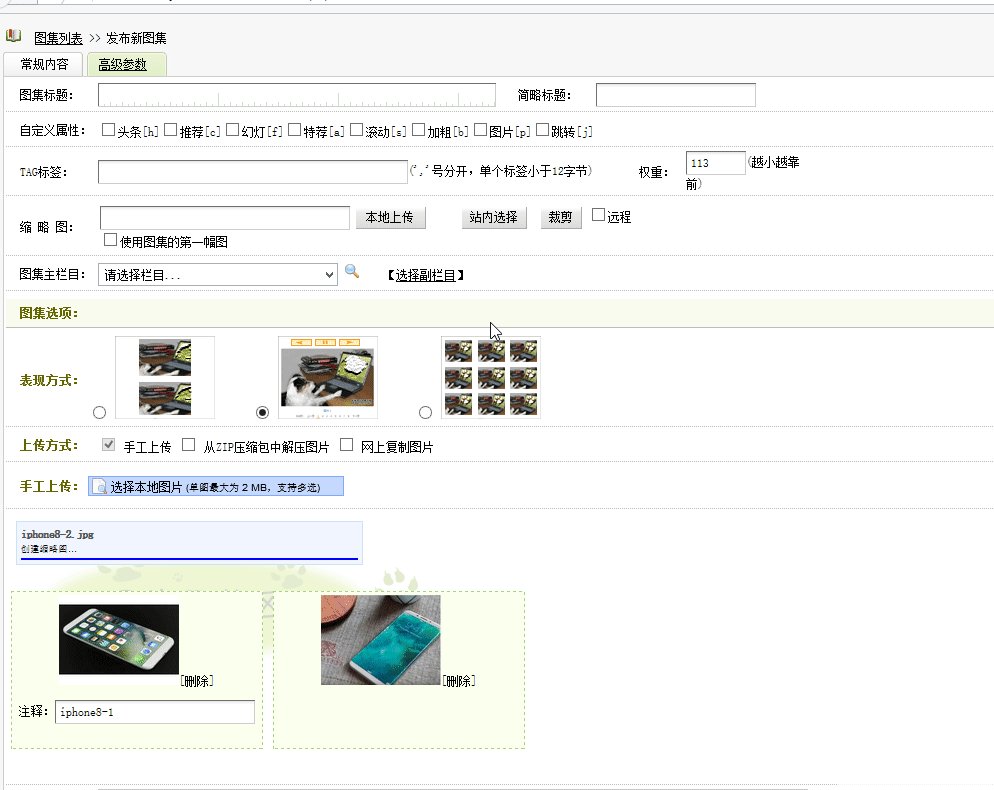
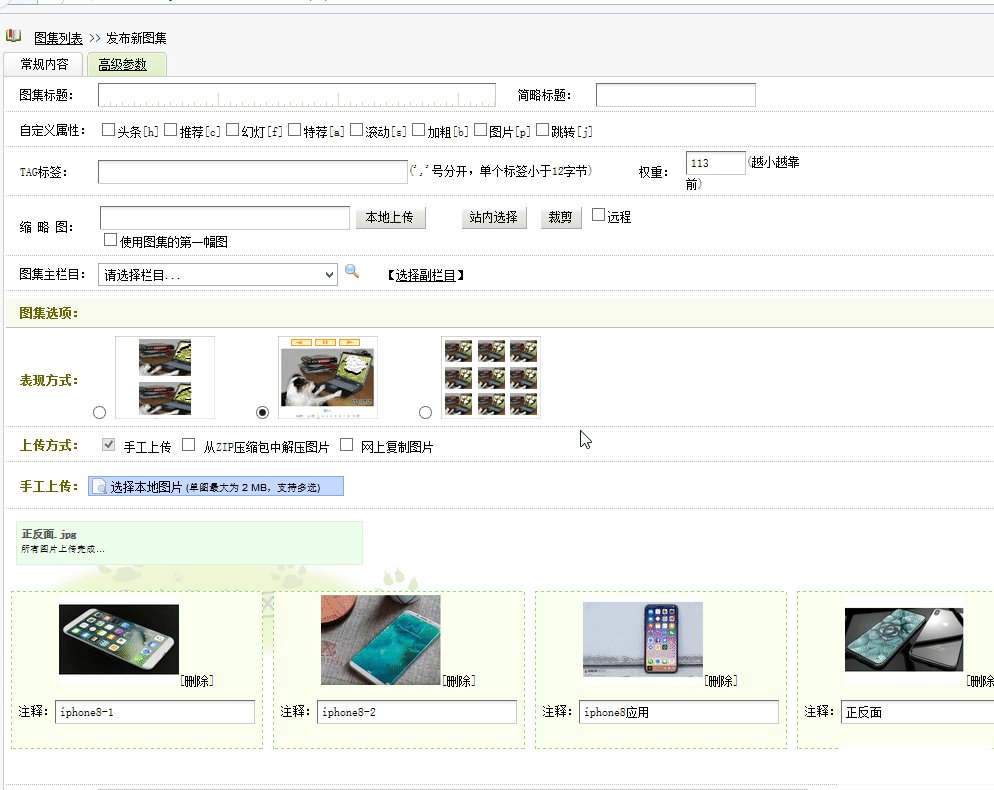
实现示范

修改教程
1、打开 /dede/swfupload.php 找到,大概在137行
echo "FILEID:".$_SESSION['fileid'];
在它的上面加入
$file_snames = explode('.', $Filename);
$file_filename = $file_snames[count($file_snames)-2];
$_SESSION['file_filename'][$_SESSION['fileid']] = $file_filename;
继续找到
/************************
//删除指定ID的图片
*************************/
在它的上面加入
else if($dopost=='thumbalt')
{
if( empty($id) )
{
header('HTTP/1.1 500 Internal Server Error');
echo 'No ID';
exit(0);
}
if (!is_array($_SESSION['file_filename']) || !isset($_SESSION['file_filename'][$id]))
{
header('HTTP/1.1 404 Not found');
exit(0);
}
if($cfg_soft_lang=='utf-8') $file_filename = $_SESSION['file_filename'][$id];
else $file_filename = iconv( 'UTF-8', 'gb2312//IGNORE' , $_SESSION['file_filename'][$id]);
echo $file_filename;
exit(0);
}
2、打开 /dede/album_add.php 找到
$imginfo = !empty(${'picinfook'.$k}) ? ${'picinfook'.$k} : '';
改成
$imginfo = !empty(${'picinfook'.$k}) ? ${'picinfook'.$k} : $_SESSION['file_filename'][$k];
3、打开 /dede/album_edit.php 找到
$imginfo = !empty(${'picinfook'.$k}) ? ${'picinfook'.$k} : '';
改成
$imginfo = !empty(${'picinfook'.$k}) ? ${'picinfook'.$k} : $_SESSION['file_filename'][$k];
4、打开 /dede/js/handlers.js 找到
newImgDiv.innerHTML += '<div style="margin-top:10px">注释:<input type="text" name="picinfo'+albImg+'" value="" style="width:'+iptwidth+'px;" /></div>';
改成
newImgDiv.innerHTML += '<div style="margin-top:10px">注释:<input type="text" name="picinfo'+albImg+'" value="" style="width:'+iptwidth+'px;" id="picinput'+albImg+'" /><span id="picinfo'+albImg+'" style="display:none;"></span></div>';
var picinfo = document.getElementById('picinfo'+albImg);
var picinput = document.getElementById('picinput'+albImg);
var myajax = new DedeAjax(picinfo,false,false,"","","");
myajax.SendGet2('swfupload.php?dopost=thumbalt&id='+pid);
picinput.value = picinfo.innerHTML;
DedeXHTTP = null;
完成