很多织梦站长在建站和使用的过程中会遇到一个问题,就是模板中的文章列表没办法自动添加编号,整个页面看上去一条条的文章列表却没有一个好看的编号显示,风格再怎么调整都显得缺少很多生气,于是我们想办法来解决这个问题,找到了[field:global.autoindex/]这个有用的标签,可以轻松解决这个困扰大多数织梦站站长的问题,那么下面我们来看一下到底是怎样来利用这个标签给我们的织梦网站文章列表自动添加上编号吧。 [field:global.autoindex/]标签,其 […]
很多织梦站长在建站和使用的过程中会遇到一个问题,就是模板中的文章列表没办法自动添加编号,整个页面看上去一条条的文章列表却没有一个好看的编号显示,风格再怎么调整都显得缺少很多生气,于是我们想办法来解决这个问题,找到了[field:global.autoindex/]这个有用的标签,可以轻松解决这个困扰大多数织梦站站长的问题,那么下面我们来看一下到底是怎样来利用这个标签给我们的织梦网站文章列表自动添加上编号吧。
[field:global.autoindex/]标签,其实是配合在{dede:arclist/}标签中来使用的并生效的,
[field:global.autoindex/]这个织梦标签作用是给显示出来的文章依次从1开始编号,用法如下:
在模板中需要展示{dede:arclist/}的地方添加标签
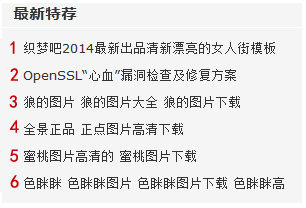
{dede:arclist/}
[field:global.autoindex/]-[field:title/]
{dede:arclist/}

站长请看 这样显示出来的文章就被编号了
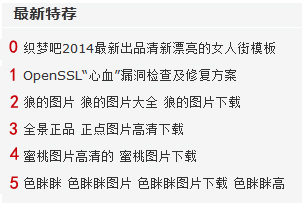
有的时候织梦站长们会想让文章编号从0开始编号,在这里也是比较好解决的,我们可以将代码 [field:global.autoindex/]稍作调整,修改为
[field:global name=autoindex runphp="yes"]@me=@me-1;[/field:global]
或者
[field:global.autoindex function="@me += 10"/]

这样就可以了,实现了织梦网站文章列表的自动编号。
