我们在访问二级域名访问一级域名的字体文件有时,浏览器会阻止并报提示 已拦截跨源请求:同源策略禁止读取位于 https://www.dedesos.com/fonts/fontawesome-webfont.woff?v=4.7.0 的远程资源。(原因:CORS 头缺少 Access-Control-Allow-Origin) 已拦截跨源请求:同源策略禁止读取位于 https://www.dedesos.com/fonts/fontawesome-webfont2.woff?v=4.7.0 的远程资源。(原 […]
已拦截跨源请求:同源策略禁止读取位于 https://www.dedesos.com/fonts/fontawesome-webfont.woff?v=4.7.0 的远程资源。(原因:CORS 头缺少 'Access-Control-Allow-Origin')
已拦截跨源请求:同源策略禁止读取位于 https://www.dedesos.com/fonts/fontawesome-webfont2.woff?v=4.7.0 的远程资源。(原因:CORS 头缺少 'Access-Control-Allow-Origin')
原因很简单,服务器阻止了字体跨域访问了,解决方法也很简单
例如
<link rel="stylesheet" href="https://m.dedesos/com/font/font-awesome.min.css">
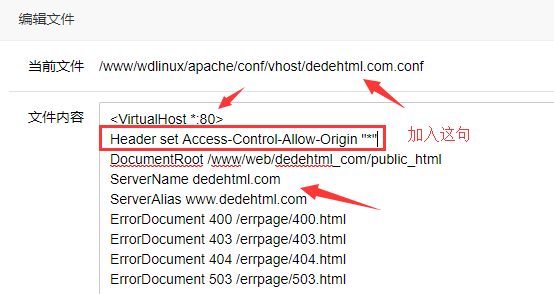
apache环境 域名conf文件里加入

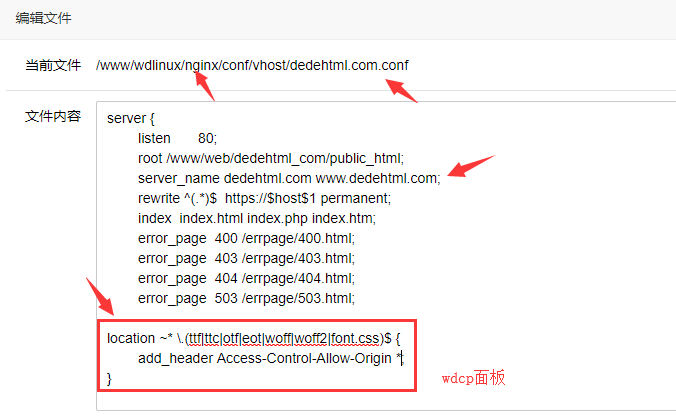
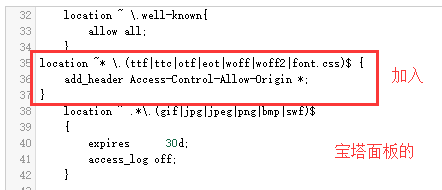
nginx环境 域名conf文件里加入


IIS环境 首先确保iis网站上已经添加mine类型
再打开 HTTP 响应标头中添加
名称:Access-Control-Allow-Origin
值:*
重启iis
