很多css初学者 在前端开发过程中,经常会用到css虚线样式,但是 不知道css虚线样式该如何实现,比如一个css这样写:border-style:dotted solid double dashed;出来的框就是:上边框是点状,右边框是实线,下边框是双线,左边框是虚线,如果一个css这样写:border-bottom:1px dashed #000000;出来的框就是一条宽度为1像素的黑色下划虚线css关于线的类型还真是挺多的,其中新手们比较关注的还是虚线的实现方法。 css虚线实现方法 定义和用法: […]
很多css初学者在前端开发过程中,经常会用到css虚线样式,但是不知道css虚线样式该如何实现,比如一个css这样写:border-style:dotted solid double dashed; 出来的框就是:上边框是点状,右边框是实线,下边框是双线,左边框是虚线,如果一个css这样写:border-bottom:1px dashed #000000;出来的框就是一条宽度为1像素的黑色下划虚线···css关于“线”的类型还真是挺多的,其中新手们比较关注的还是“虚线的实现方法”。
CSS代码: .hackhome{border:1px dashed #000; height:50px;width:350px}
Html代码: <div class="hackhome">我的四边为黑色虚线边框</div>
CSS代码: .hackhome-1{border-left:1px dashed #000; height:50px;width:350px}
Html代码: <div class="hackhome-1">我的左边为黑色虚线边框</div>
这里配置了左边一边为黑色虚线边框
CSS代码: .hackhome-2{border-right:1px dashed #000; height:50px;width:350px}
Html代码: <div class="hackhome-2">我的右边为黑色虚线边框</div>
这里配置了右边一边为黑色虚线边框
CSS代码: .hackhome-3{border-top:1px dashed #000; height:50px;width:350px}
Html代码:<div class="hackhome-3">我的上边为黑色虚线边框</div>
这里配置了顶边(上边线)一边为黑色虚线边框
CSS代码: .hackhome-4{border-bottom:1px dashed #000; height:50px;width:350px}
Html代码:<div class="hackhome-4">我的下边为黑色虚线边框</div>
这里配置了底边(下边线)一边为黑色虚线边框
CSS代码: .hackhome-5{border:1px dashed #000;border-right:0; height:50px;width:350px}
Html代码:<div class="hackhome-5">我的右边边框无边线而其它三边为黑色虚线边框实例</div>
这里先配置了该对象四边为黑色1px虚线边框,紧接着又配置一边边线为0的配置,这样相当于配置了3边的边框虚线属性,但是这里留意边框属性配置前后顺序
a {
color:#3399FF;
font-weight:Normal; /*字体效果 普通 可以改成bold粗体*/
text-decoration:none; /*下划线效果:无下划线*/
}
a:hover {
color:#4499EE;
text-decoration:none; /*下划线效果:无下划线*/
border-bottom: 1px #0099CC dotted /*加一个只有下边的框 边框为虚线*/
}
a{}控制连接的效果 a:hover{}控制鼠标移上去的效果。
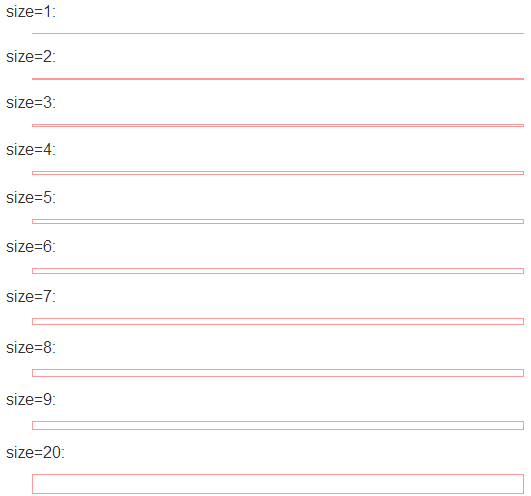
<hr align=left width=490 color=#990099 SIZE=3 noShade>

<HR align=center width=1 color=red size=100>

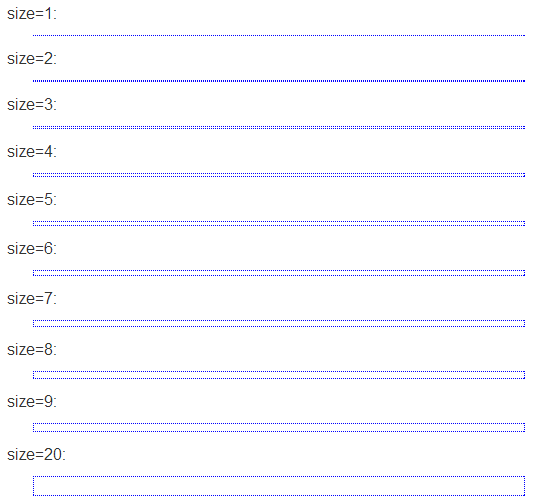
<hr size=1 style="color: blue;border-style:dotted;width:490">

<hr size=1 style="COLOR:#ff9999;border-style:double;width:490">