一共2个标签,一个是导航标签,另一个是列表标签,pboot:nav标签,首先了解一下[nav:i],表示序号,从1开始 结合 pbootcms模板 里调用的if判断标签 {pboot:nav}{pboot:if([nav:i]1)}ahref=[nav:link][nav:name]/a{/pboot:if}{/pboot:nav} 当需要大于1的时候开始显示,也可以按你实际的需求调整这个判断。 num参数。 如果你要显示第二到第5个,导航,两种方式:第一,判断中增加条件,大于1且小于等于5; 方式二,在 […]
一共2个标签,一个是导航标签,另一个是列表标签,pboot:nav标签,首先了解一下[nav:i],表示序号,从1开始
结合pbootcms模板里调用的if判断标签
{pboot:nav}
{pboot:if([nav:i]>1)}
<a href="[nav:link]">[nav:name]</a>
{/pboot:if}
{/pboot:nav}
当需要大于1的时候开始显示,也可以按你实际的需求调整这个判断。
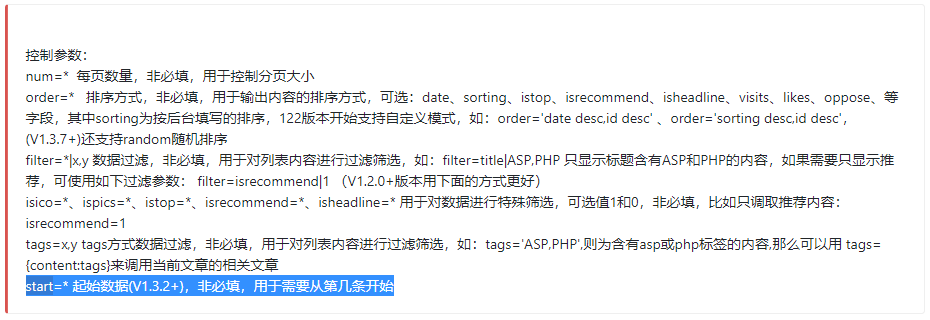
num参数。
如果你要显示第二到第5个,导航,两种方式:第一,判断中增加条件,大于1且小于等于5;
方式二,在{pboot:nav}标签中加入{pboot:nav num=5}即可。
另一种情况,在pboot:list标签中。
这个情况就简单一些了,官方已经给出了方案。
只需要在list标签中,加入start参数即可。

调用标签写法:
{pboot:list scode=1 start=2 num=5}
<a href= "[list:link]">[list:title]</a>
{/pboot:list}
