

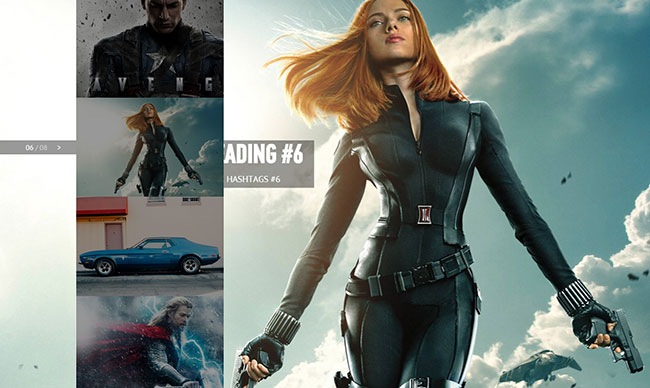
这是一款效果非常炫酷 jQuery 和 CSS3 炫酷全屏垂直滚动切换幻灯片特效。该幻灯片特效采用全屏背景图片,使用鼠标滚动上下切换。鼠标放在屏幕左侧时,会打开所有图片的缩略图,点击可以直接跳转到相应的图片上。
该幻灯片的 HTML 结构采用嵌套<div>的结构,.sections 中的每一个.section 都是一副幻灯片图片。为了制作百叶窗效果,每一个.section 中都带有多个.bg-part 的空 div。.sidebar-real 是图片的缩略图,也就是鼠标滑过屏幕左侧时显示的一行垂直的缩略图。
<div class="main">
<div class="sidebar-hover">
<p class="pagination">
<span class="page">01</span> / <span class="total-pages">08</span>
</p>
</div>
<div class="sidebar-real">
<div data-page="1" class="nav-elem nav-1 active"></div>
<div data-page="2" class="nav-elem nav-2"></div>
...
</div>
<div class="sections">
<div class="section section-1">
<div class="left-part"></div>
<div class="content">
<div class="bg-part"></div>
...
<h2 class="section-heading">Fancy heading #1</h2>
<p class="additional-text">Some cool info or hashtags #1</p>
</div>
</div>
</div>
<h2 class="scroll-down">Scroll down</h2>
具体的 CSS 和 JS 实现代码请参考下载文件。