织梦的跨域共享场景 用户在浏览器上打开你的主站登录会员,然后浏览你的子站点手机站(m.dedesos.com)或者商城站(shop.dedesos.com)时不需要重新登录会员,实现跨域共享cookie。 织梦跨域共享cookie的BUG修复 不喜欢改的小伙伴可以直接下载我修改好的/include/dedeajax2.js 覆盖到你网站include文件夹里 链接: https://pan.baidu.com/s/1SWECClFpbRkv_2fTOeRPlg 提取码: x5vf 喜欢自己改的小伙伴打开 […]
用户在浏览器上打开你的主站登录会员,然后浏览你的子站点手机站(m.dedesos.com)或者商城站(shop.dedesos.com)时不需要重新登录会员,实现跨域共享cookie。
不喜欢改的小伙伴可以直接下载我修改好的/include/dedeajax2.js 覆盖到你网站include文件夹里
喜欢自己改的小伙伴打开 /include/dedeajax2.js 找到
在它的下面加入
继续找到
在它的下面加入
继续找到
在它的下面加入
继续找到
在它的下面加入
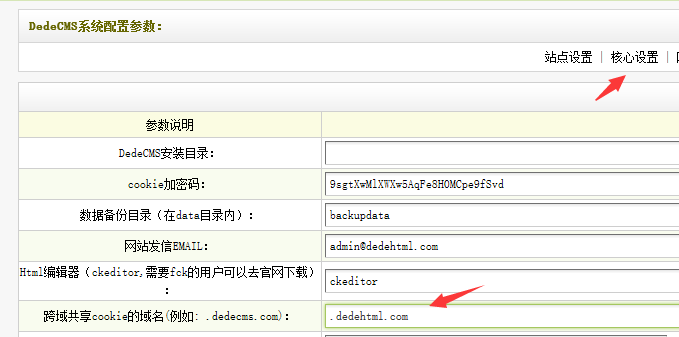
1、后台-系统-系统配置参数-核心设置-跨域共享cookie的域名,填上
注意有个英文小数点

保存修改后,你可能会出现后台登录时提示验证码错误,但是你填的验证码明明是对的,那有可能你的织梦程序不是最新的,你需要替换官方最新版的这2个文件。
提示:替换前记得先备份你的这2个文件,再替换官方的进来。
2、启用 CORS 来解决浏览器跨域出现的拦截跨源问题

解决浏览器跨域拦截跨源有2种方法
第1种,直接在ajax请求的php文件里加入
例如,获取会员登录状态是这个文件 http://www.dedehtml.com/member/ajax_loginsta.php

如果你有多个ajax获取文件,也需要加入这2行代码。
第2种,在网站环境配置里加入(注意:使用第1种就不要再去操作第2种了)
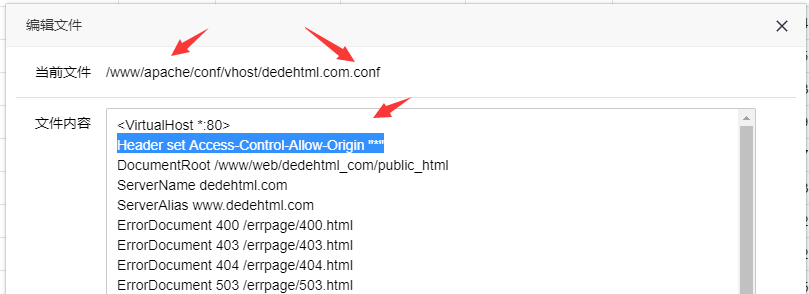
2-1) Apache环境的小伙伴在conf配置文件里加入

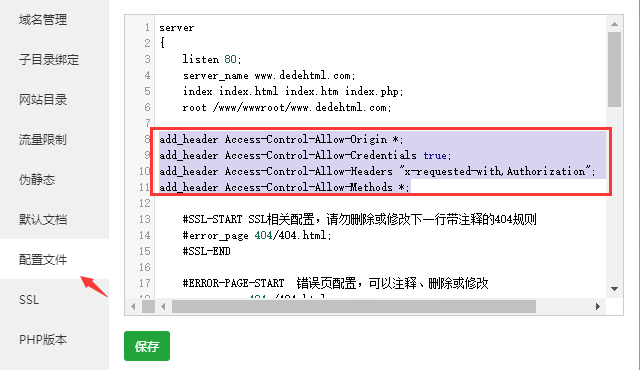
2-2) Nginx环境的小伙伴在配置文件里加入

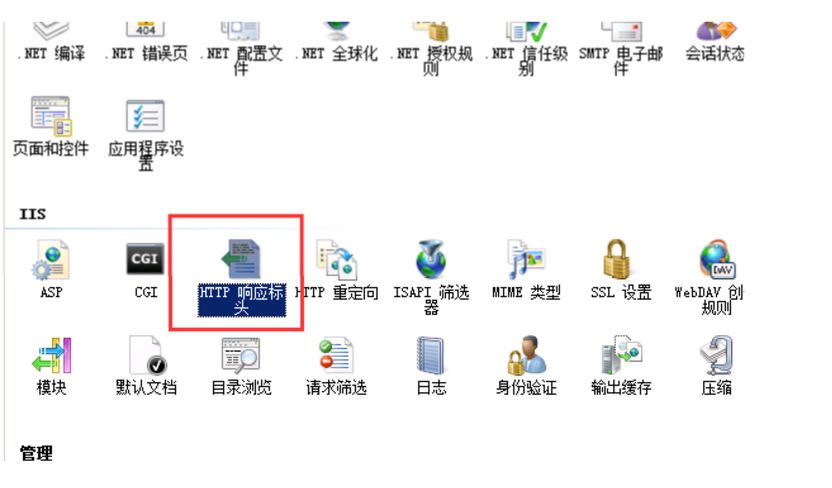
2-3) iis环境的小伙伴添加如下标头

打开IIS,找到“HTTP响应标头”点进去,在右侧可以看到添加,然后添加如下标头即可

3、在子域名的模板中,有ajax获取会员登录状态数据的地方,文件路径要使用主域名的文件
例如
<script type="text/javascript" src="{dede:global.cfg_basehost/}/include/dedeajax2.js"></script> <script type="text/javascript"> function CheckLogin(){ var taget_obj = document.getElementById('_userlogin'); myajax = new DedeAjax(taget_obj,false,false,'','',''); myajax.SendGet2("{dede:global.cfg_basehost/}/member/ajax_loginsta.php"); DedeXHTTP = null; } </script>
完成
